Background
全新的使命
2002年,对于腾讯游戏而言,是一切可能的开始。 2010年,腾讯游戏整体品牌正式成立,并提出“用心创造快乐”的品牌主张。
经过数年的发展,腾讯游戏已成为全国乃至全球最大的游戏品牌。十年过去,伴随着腾讯人对游戏认知的深化、多元价值的追求和使命愿景的升级,腾讯游戏也正式升级全新品牌。 我们共同坚信,每个灵感火花带来快乐的同时,可以带来快乐的开始,也会帮我们开启一扇更多可能性的门。

Challenge
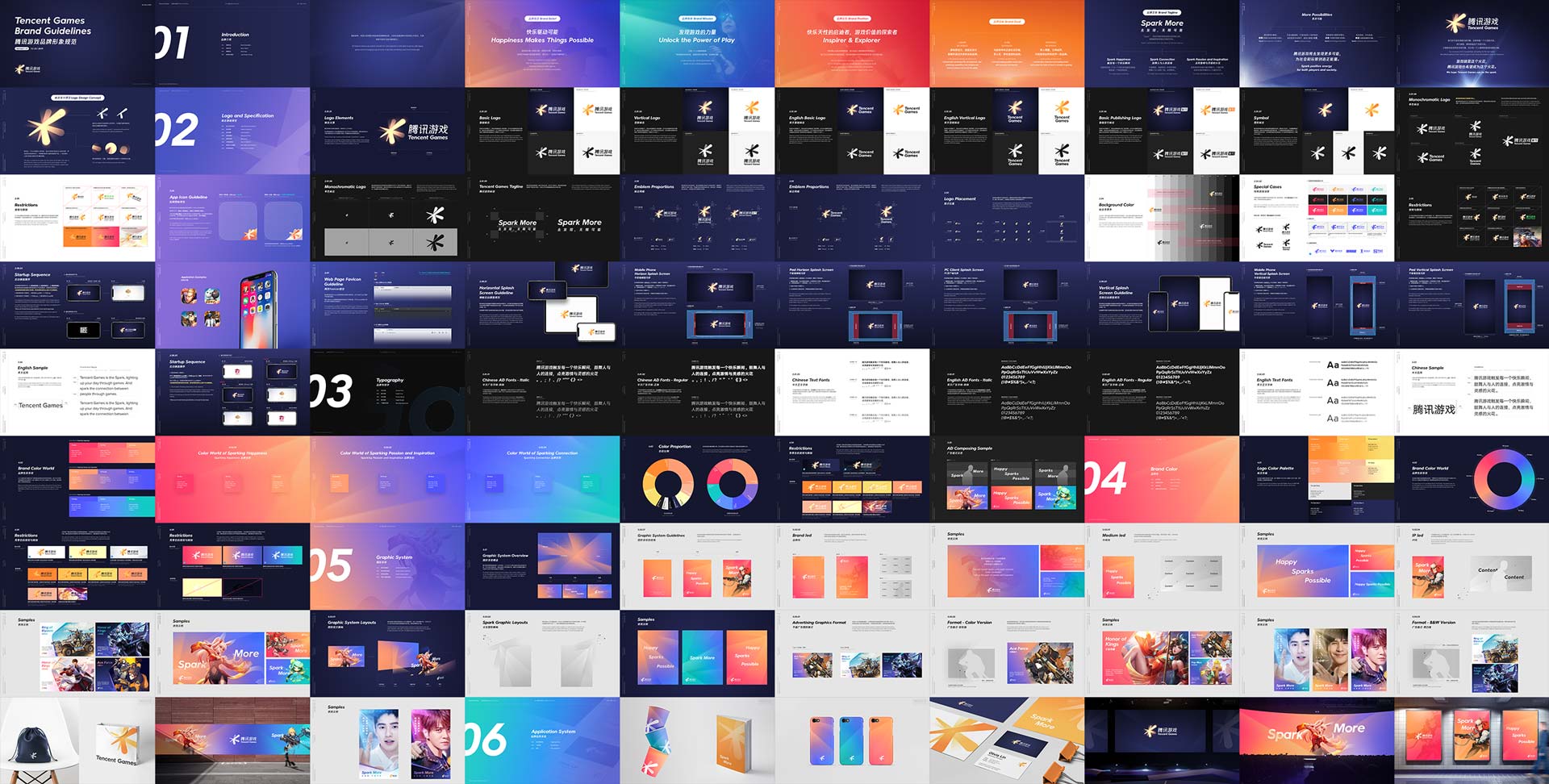
在Design Studio产出的基础上,不断丰富延展,扩充完善,达到落地应用的级别
历经将近2年的时间,Design Studio与腾讯游戏品牌侧、腾讯TGideas团队完成了从头脑风暴workshop、品牌策略提炼深化、LOGO图形设计、色彩与图形设定的整个框架。
对于我们而言,我们要做的是把这个大的视觉架构进行优化、扩充、完善,并付诸落地应用。这是一次工作量大但收获颇丰的旅程。
基于我们对腾讯游戏品牌的深入理解,把这个任务交给我们最合适不过。
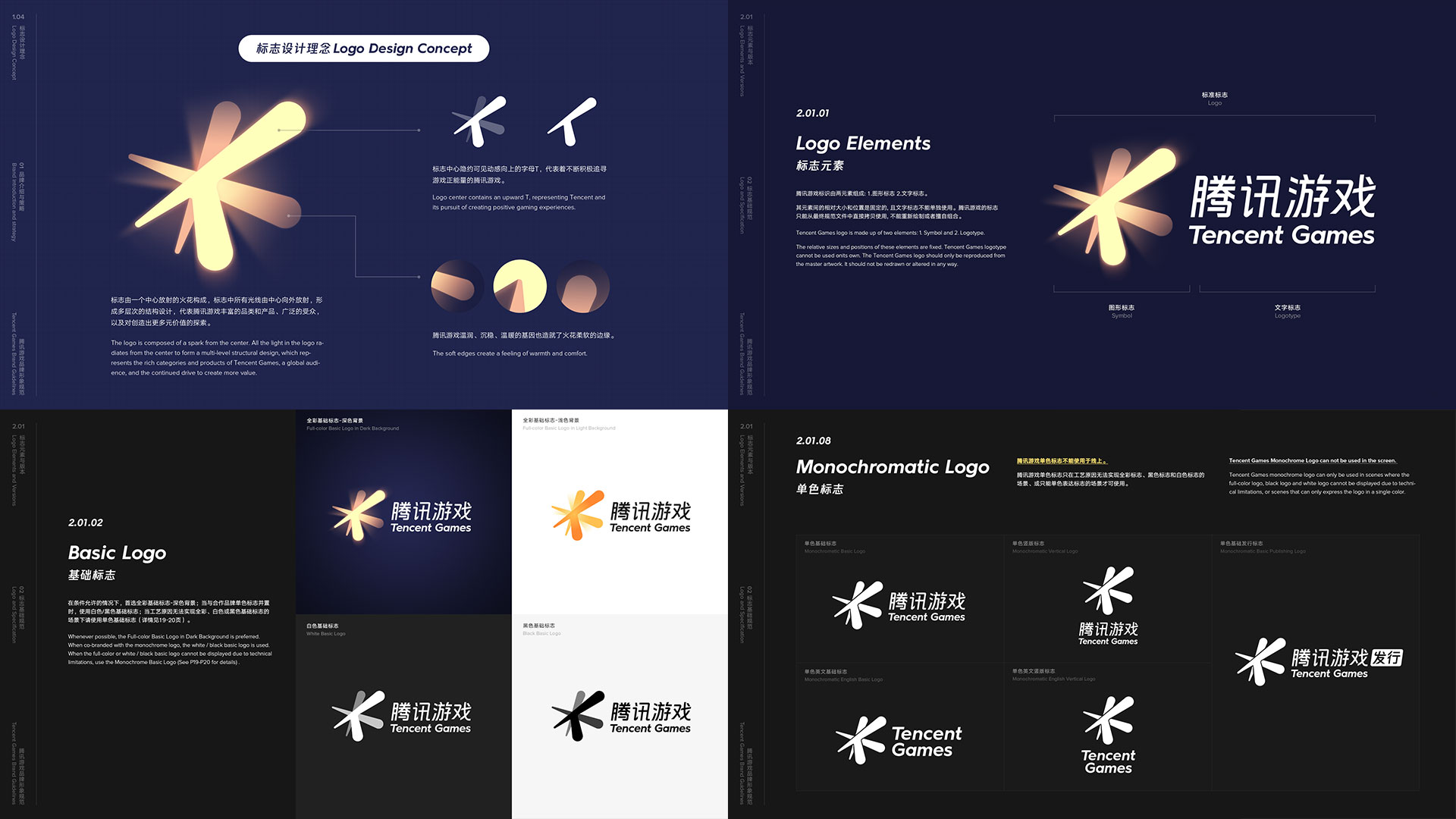
我们从LOGO入手,拿到DS团队的设计文件并重新精细修整绘制,同时延展出对应场景下的不同版式、色彩版本,为各场景下品牌标识的准确传播打好基础。其中包含了横版、竖版、中文、英文、自研、发行、mono、favicon等各个版本的规范。
基于DS团队的色彩与图形设定的基础,我们重新准确校对每一个色值与图形,并付诸落地测试。

Color System
属于腾讯游戏品牌的色彩体系
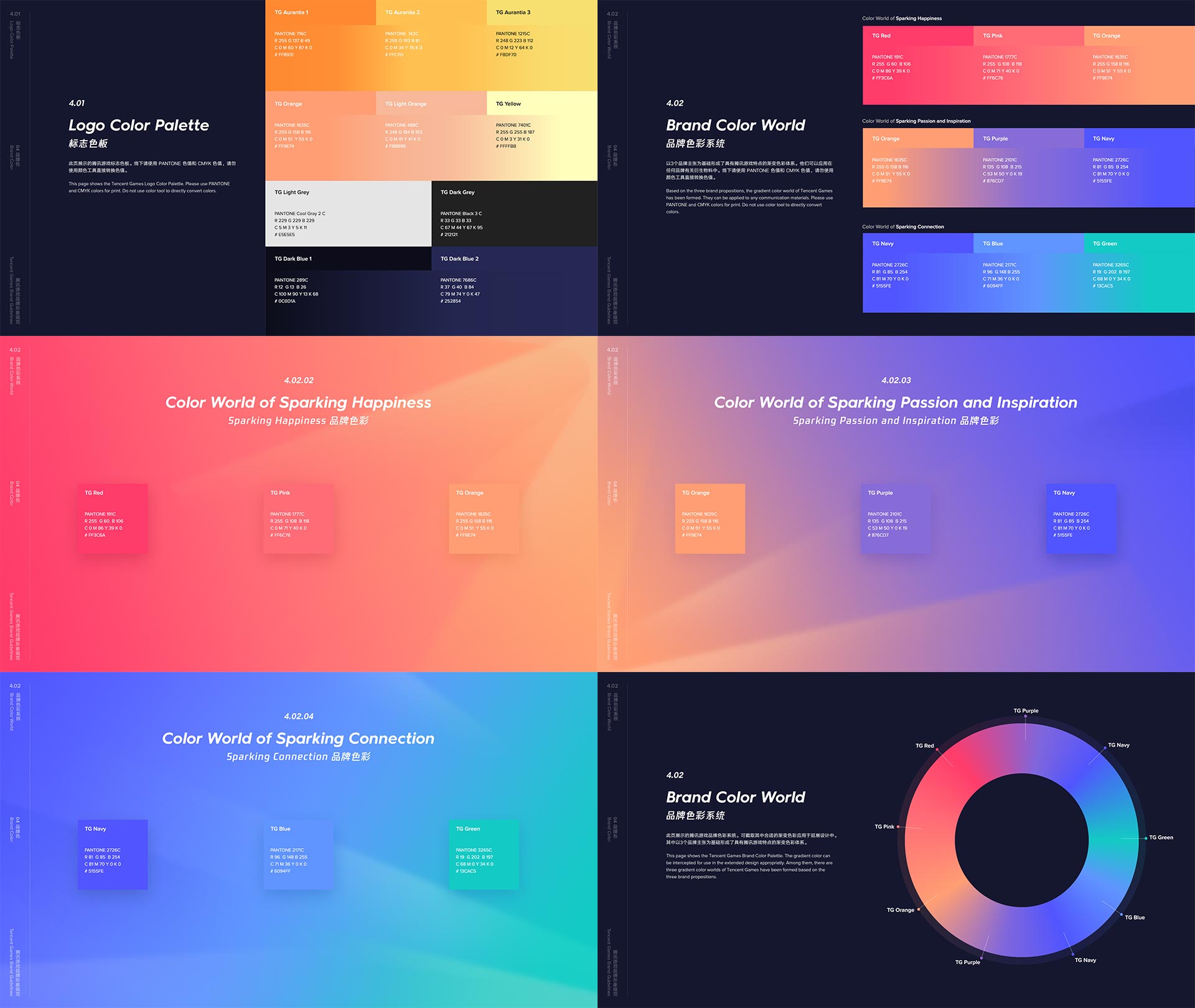
基于DS团队的色彩体系,我们丰富并完善了色彩体系“腾讯游戏色环”,使之满足了腾讯游戏品牌下丰富、变化、多元的色彩系统:Sparking Happiness、Sparking Passion and Inspiration、Sparking Connection。
我们与TGideas团队尝试在延续原腾讯游戏色彩体系的“多彩”基础上,进行了一定的融合与变化,创造出更丰富的视觉表现,去发掘色彩的无限可能。
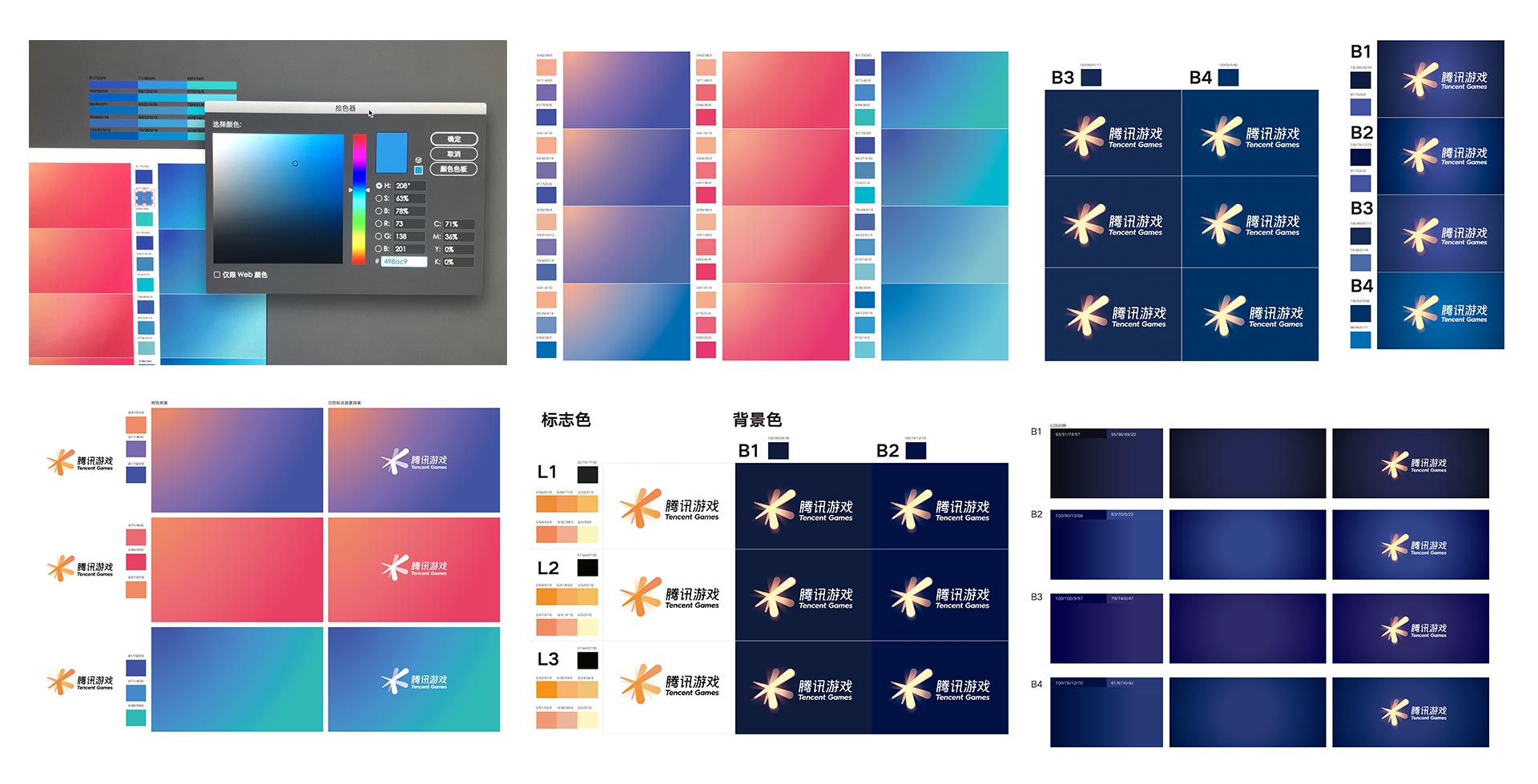
在调色的过程中,我们往复调整色彩的色值与渐变跨度。进行印刷色测试时,我们历经多次打样,色彩版本达到数十种,以求达到视觉上的精准,准确地传递出腾讯游戏品牌的内核与态度。


- 历经多次打样,色彩版本达到数十种,以求达到视觉上的精准
Typography
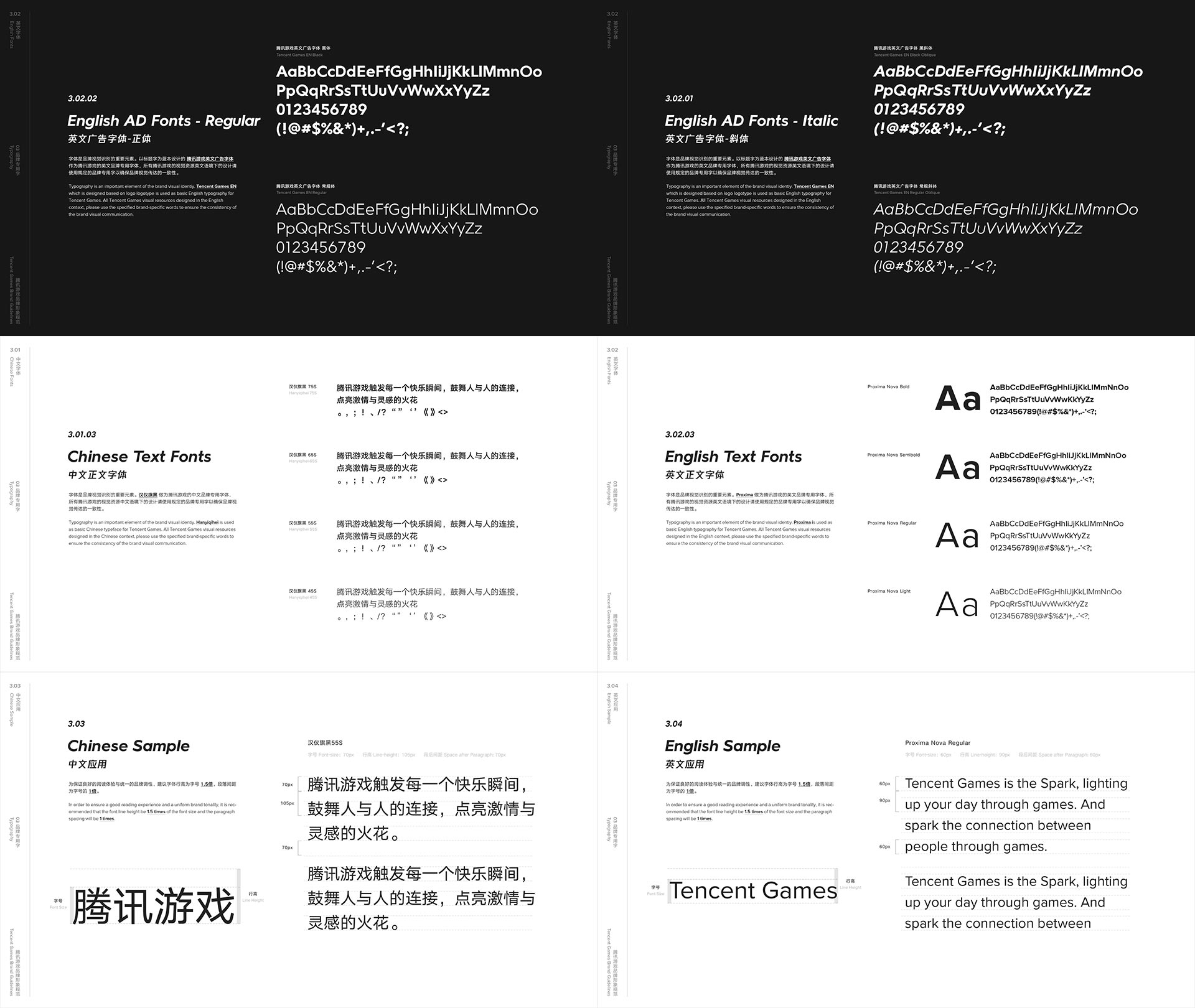
字体设定 – 信息内容层的视觉传达
DS与TGideas团队已为LOGO设计了对应的中英文标准字标。
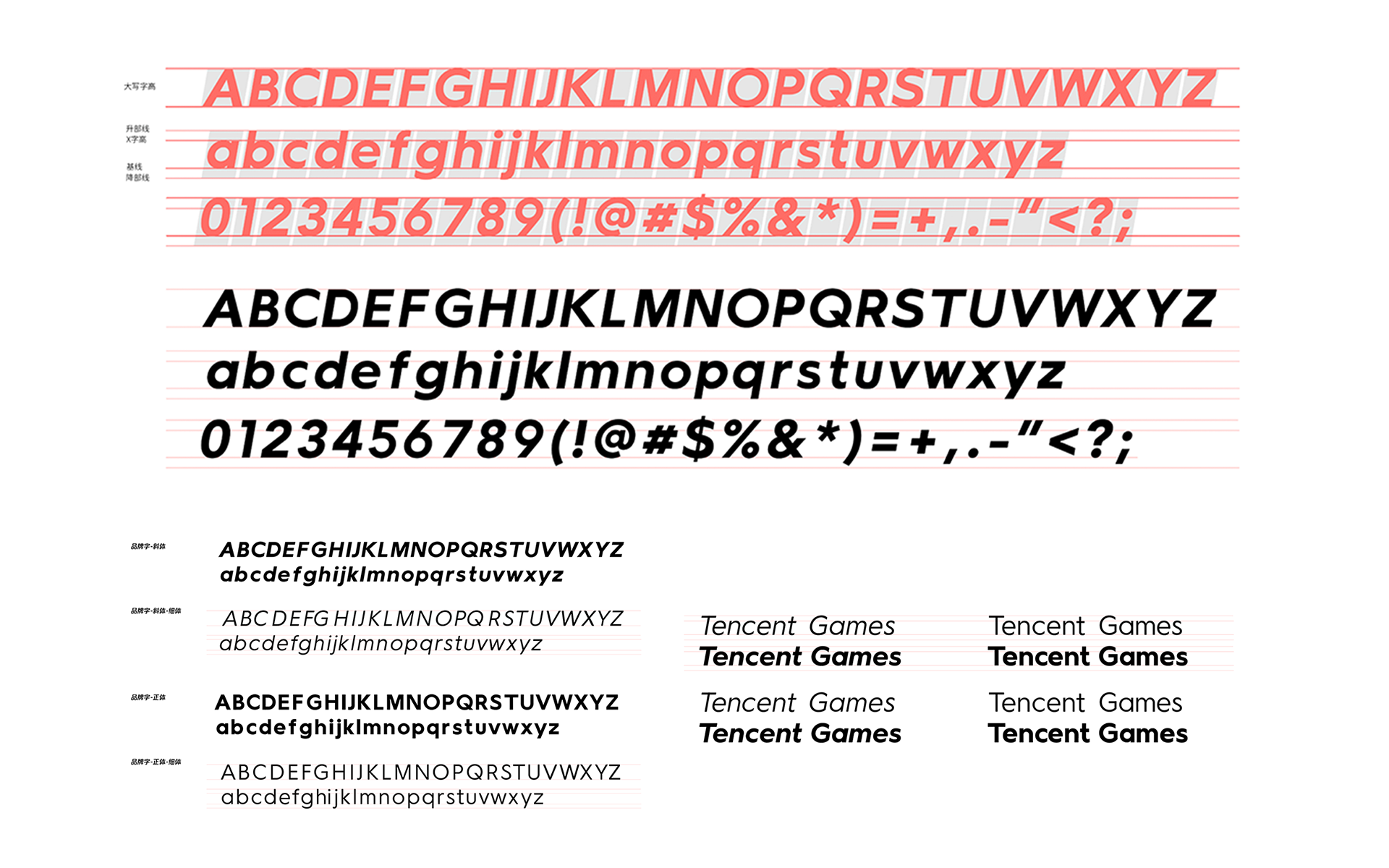
为了在信息层面传递出一致的品牌调性,我们还为腾讯游戏设计了英文字体Tencent Games EN,带有2个磅值,并分别设计正体与斜体。
在字体设计的过程中,需要以标识中的“Tencent Games”英文字标作为标的,延展其字架与特征进行设计。除了基本字母的设计之外,仍需要不断地调试各个字母之间的组合间距,以达到长文本阅读的整体舒适感。如T、V、A、W这类拥有较大正空间的字母,其单侧或双侧有较大的开放空间,则经过特殊调整与其搭配的其他字母的间距。这个过程中有数十种排列组合需要进行微调,以达到全部双字组合情况的覆盖。


针对正文字体,我们也做了对应的设定,并设置了建议的行间距规则。内文中文字体,选用汉仪旗黑四款磅值45S、55S、65S和75S;内文英文字体,选用Proxima Nova四款磅值Light、Regular、Semibold和Bold。

Graphic System
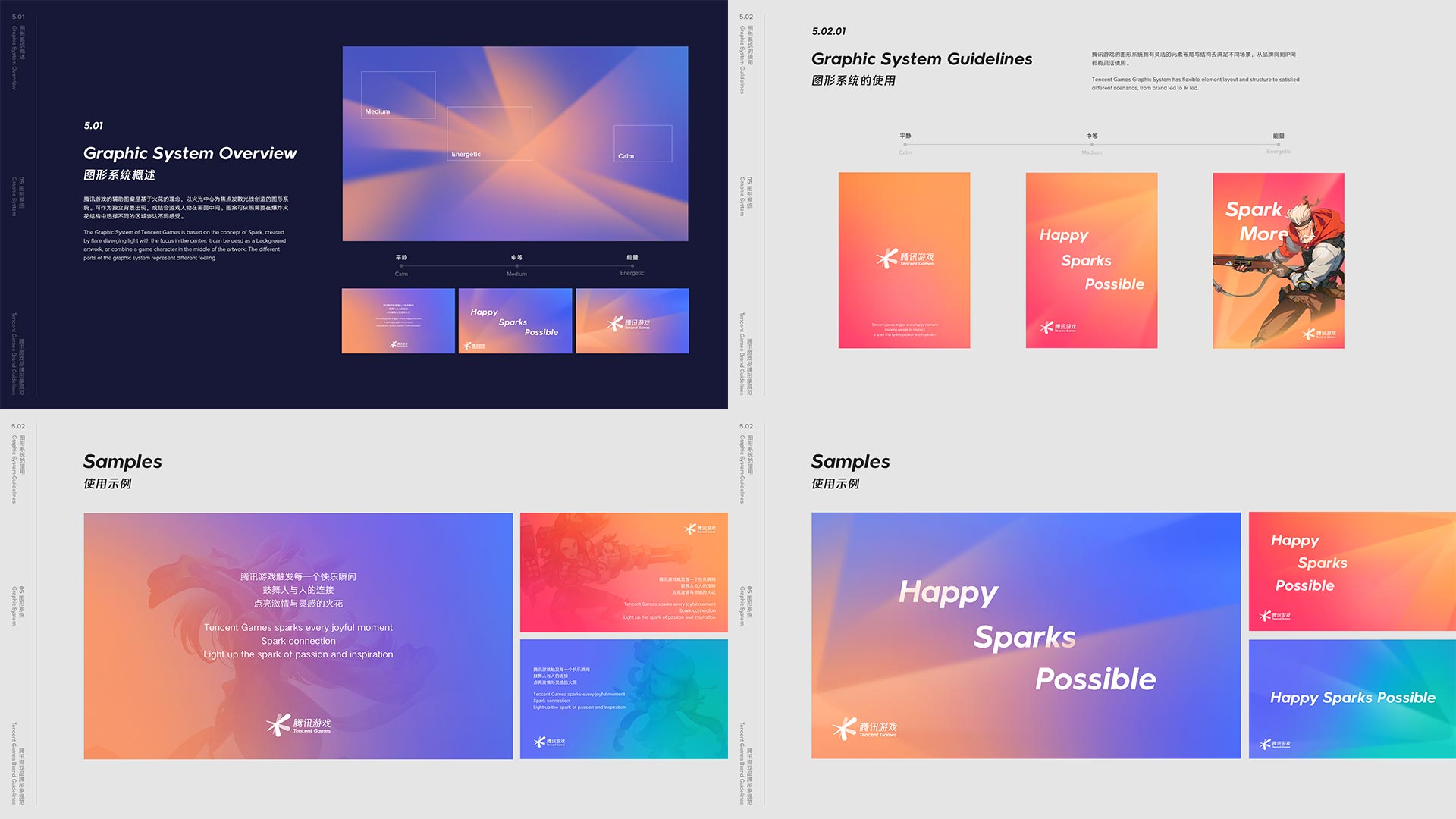
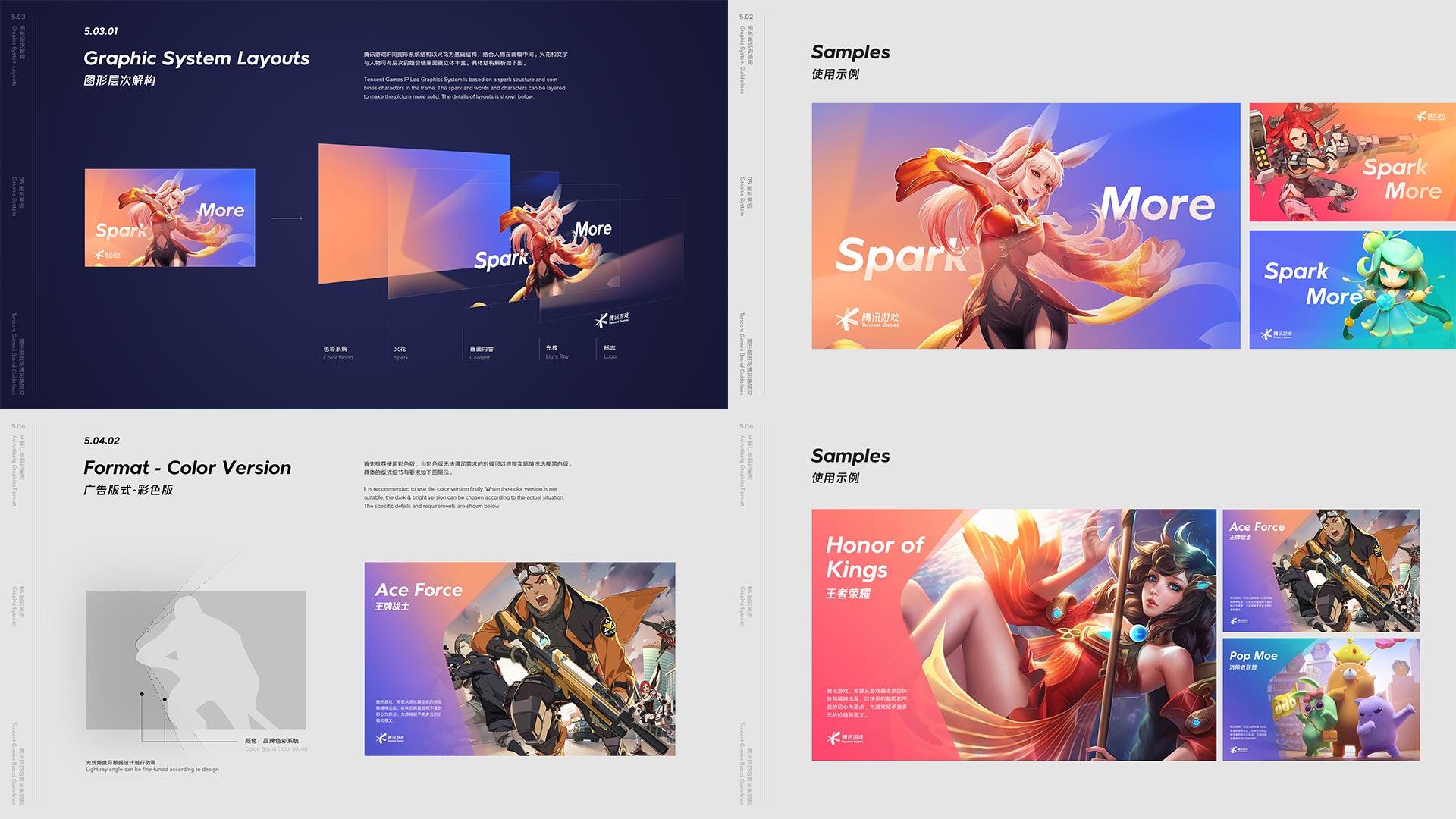
图形系统 – 视觉气质的延伸逻辑
基于DS的“Big Bang”火花迸发概念下,我们和TGideas的伙伴思考,如何进行实际场景下的扩充和完善。通过一系列的场景素材设计,我们进行了图形延展设计的细化,以“色彩”+“光棱”+“折角”的核心要素,梳理了全面的系统逻辑,以供各场景下良好运用,传递出一致的品牌视觉感受。






More Detail
更细的应用场景-体现耐心与细致度的工作
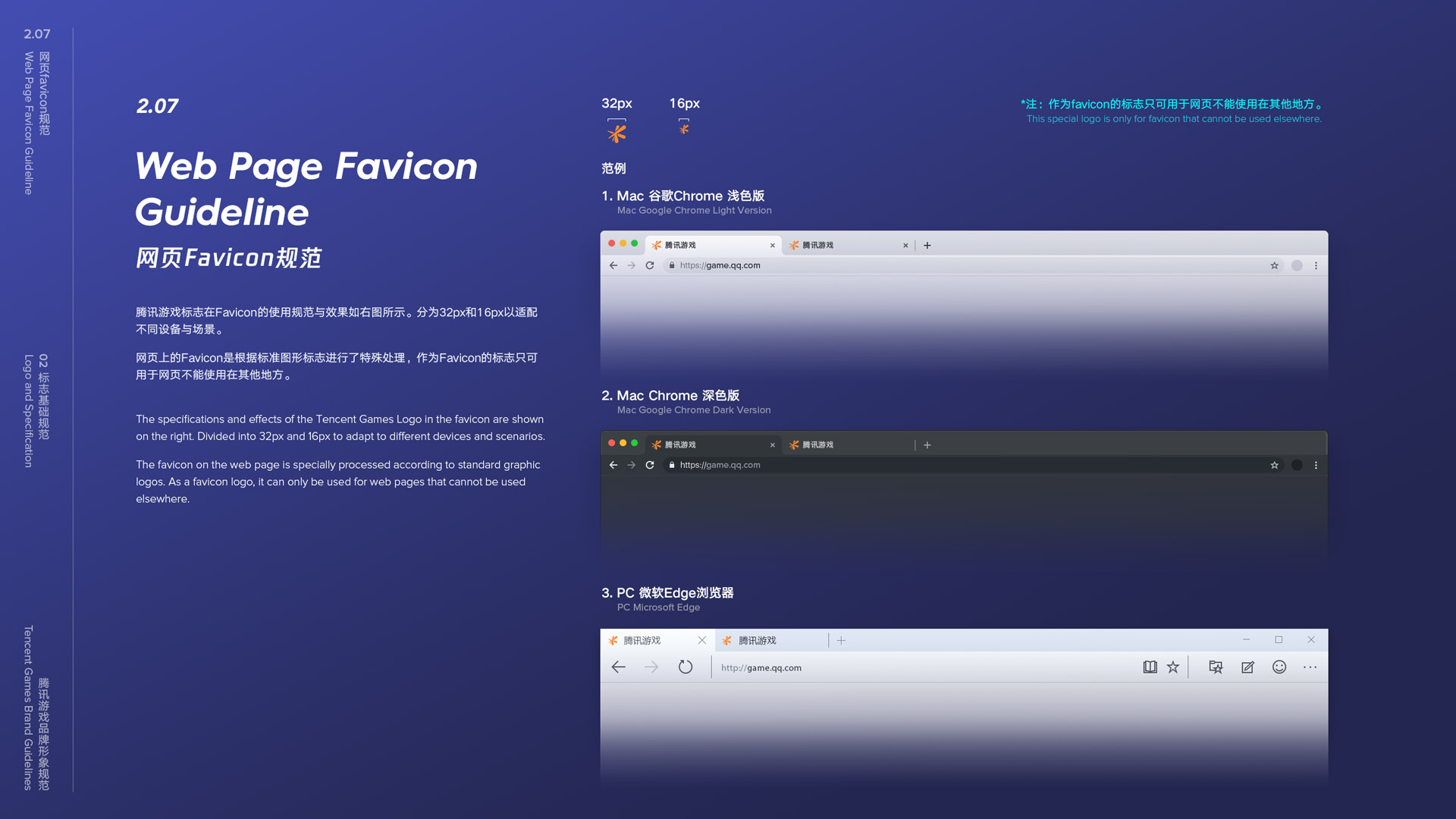
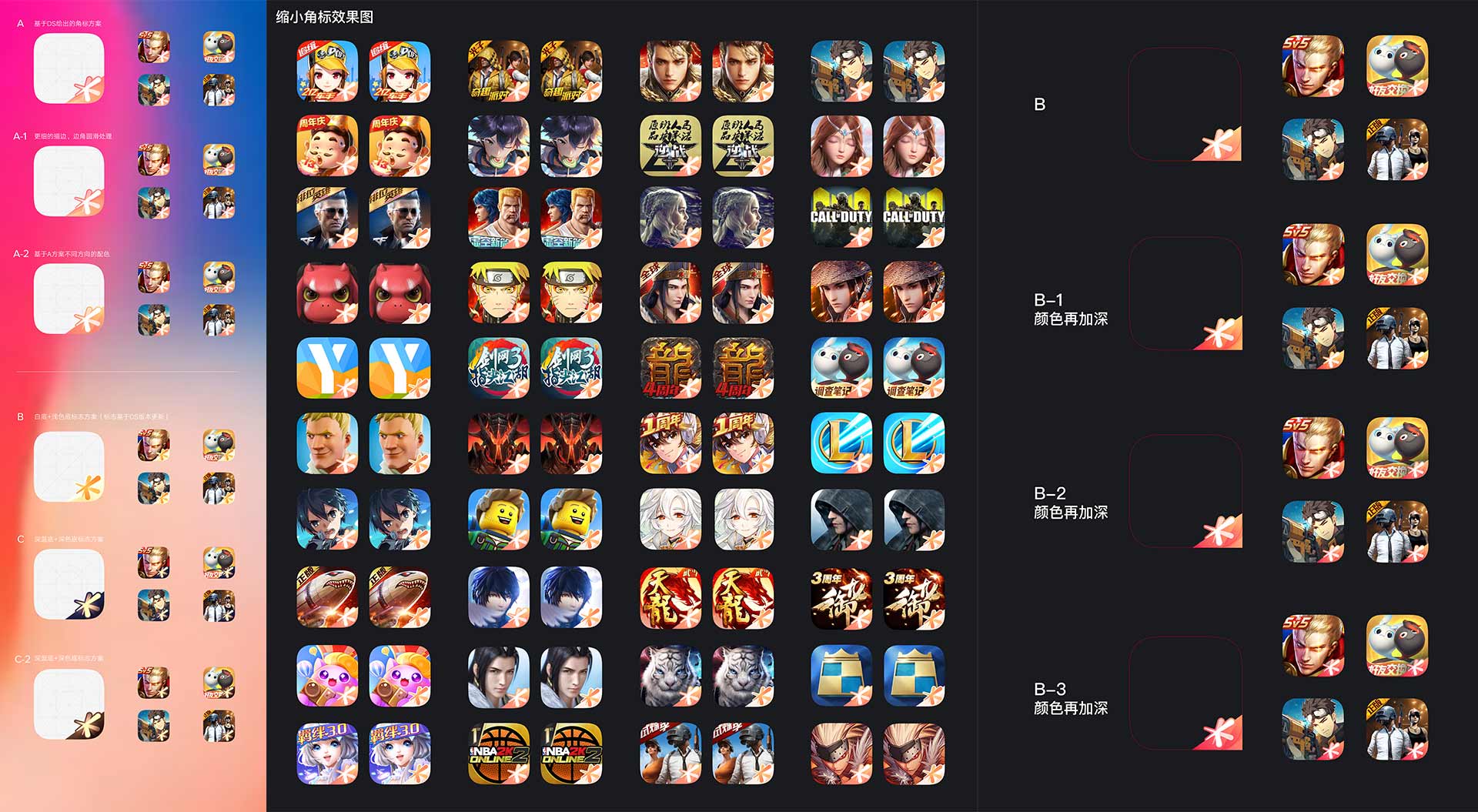
有了以上较为完整的VI体系框架,我们需要覆盖到更加细节的落地使用场景。包括APP Icon的角标设计、Splash Screen游戏产品闪屏动画规范、网页favicon规范等。看似不起眼的小延展设计,背后也付出了相当的努力。




- APP Icon角标设计过程稿与应用测试(部分)
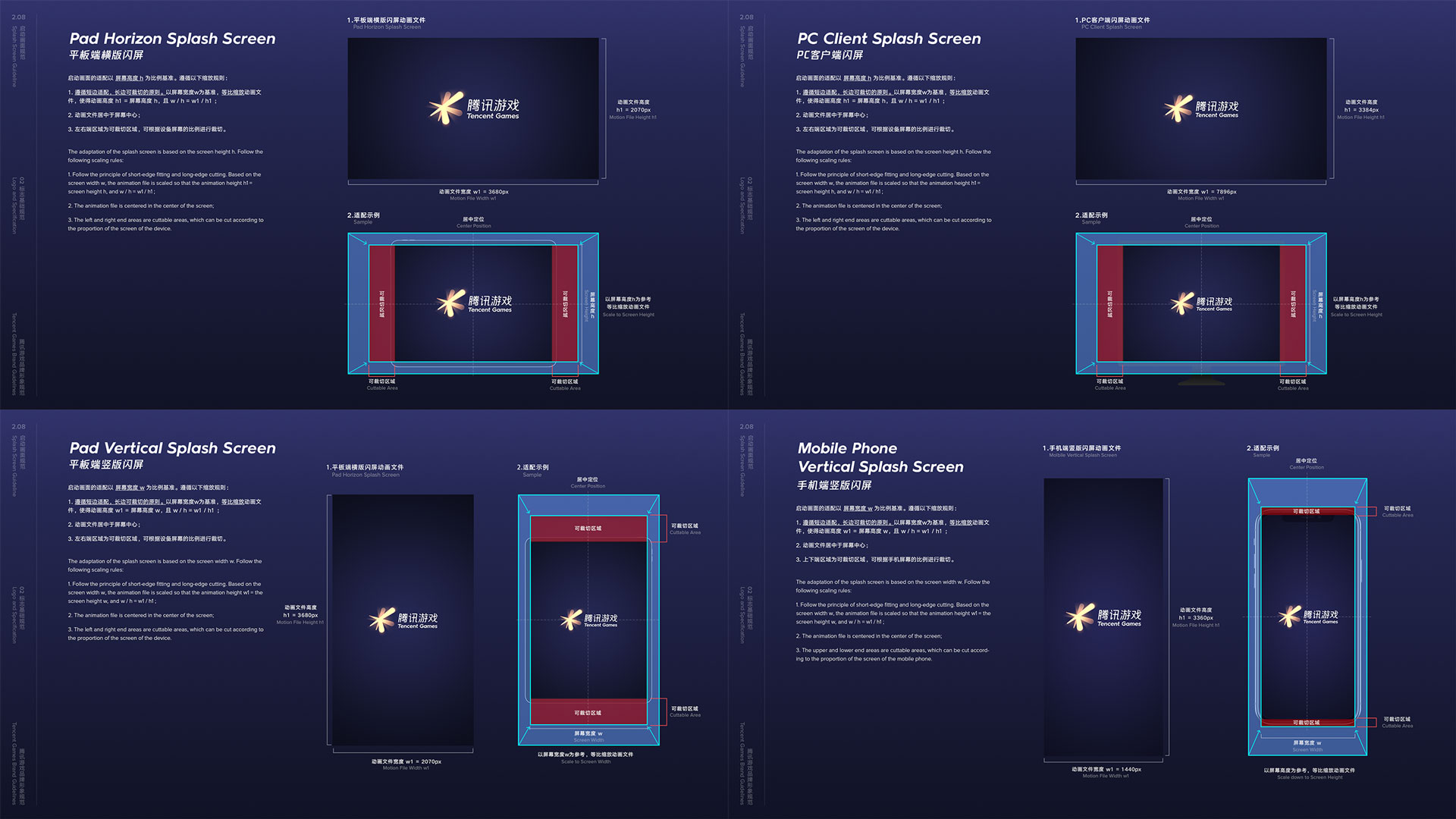
其中,Splash Screen游戏产品闪屏规范,由闪烁的火花变成腾讯游戏Logo的动画组成。我们划分了横屏-手机端尺寸、横屏-平板端尺寸、横屏-PC客户端尺寸、竖屏-手机端尺寸、竖屏-平板端尺寸 共5种尺寸下的适配规则。
难点是,如何尽可能减少各个产品工作量的情况下,进行尽可能简练的标准达到视觉上的统一?
在此,鉴于我们团队有过一定的UI界面设计经验,我们梳理了各个平台尺度下的最主流尺寸。优先确定该场景下的Logo尺寸与背景尺寸的舒适比例M,遵循“短边适配,长边裁切”的逻辑。
以横屏手机端为例,舒适比例M1 = 标志高度h1 / 设备屏幕高度 = 0.533。我们只需设计最极端情况(横屏,当下最扁长的屏幕且像素足够大)作为该平台的基准,其余尺寸比例的手机屏幕只需遵循“短边适配,长边裁切”的逻辑进行适配即可。


其余平台尺度下的适配逻辑展示。

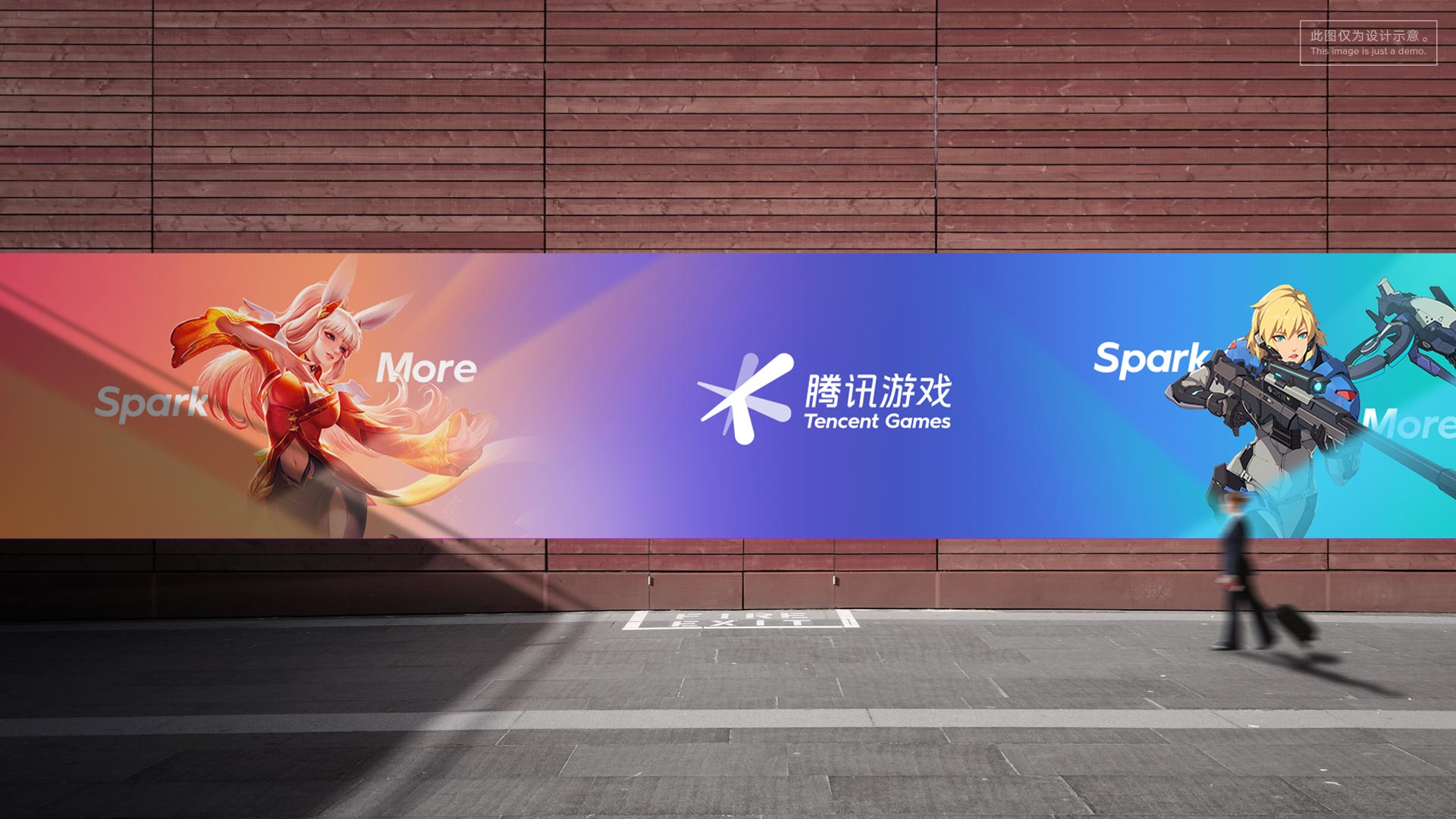
Spark More
去发现,无限可能
“我觉得这次提炼‘Spark’的最大价值,不仅是希望玩家可以通过它所指向的涵义,去更好的认识游戏,感受游戏。对我们内部来说,它也成为了所有员工的目标,无论是去做产品、做运营以及做创意营销,我们希望都带入‘Spark’的精神,最后形成更大的‘Spark’。”——摘自腾讯TGideas GM Lava接受TOPYS采访
这句“Spark More!去发现,无限可能”与新的logo希望能够继续向上向远,陪伴每一个腾讯游戏人,走过下一个10年。
——摘自腾讯TGideas《去发现,无限可能——腾讯游戏品牌刷新设计回顾 》
很荣幸,我们能够参与此次腾讯游戏品牌刷新设计项目中。作为幕后支持的团队,我们在旅程中克服了挑战,获得了信心,也赢得了信赖。
未来,无限可能。